I’ve been making games using the Starling Framework, and I’ve been using a lot of tweens. Tweening is a great way to add what I call “juiciness” to a game (I borrowed that term from here). Tweening gives your user interface some animation, and if it’s not used too much, can really make your game more fun.
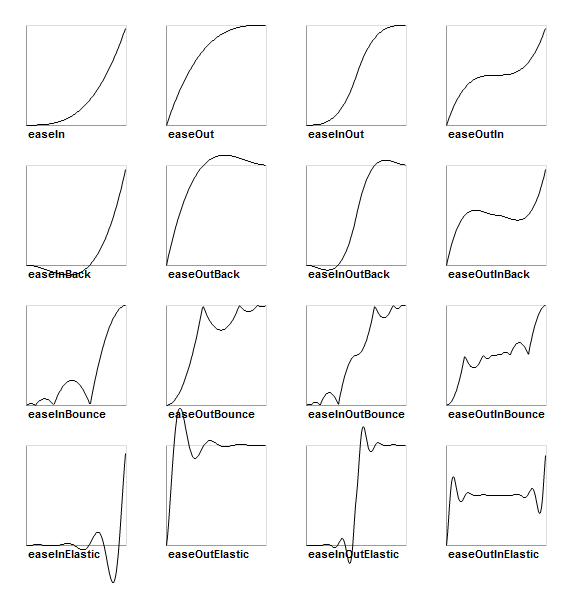
There’s a whole bunch of different motion types that can be used with tweens. This graphic helps when trying to picture the various tween transition types, or “easing” functions – not just in the Starling framework, but in any other platform.
Graphic originally from here.